Возникла необходимость добавить к статье виджет Вконтакте «Поделиться», покурил документацию, все сделал как там написано, в моем варианте решил воспользоваться параметром noparse и указать параметры публикации
<script type="text/javascript">
document.write(VK.Share.button({
url: 'http://mysite.com',
title: 'Заголовок страницы',
image: 'http://mysite.com/mypic.jpg',
noparse: true
}));
</script>
Но не тут то было, все параметры брались со страницы, noparse игнорировался. Хм.
Перекопал гуглем весь инет, и безрезультатно, да многие пишут об этой проблеме, и на этом все. Рабочее решение попадалось, добавить все параметры в урл, не стал даже рассматривать, да оно работает, но урл то немножко другой, ну и ведь в документации, в документации написано, это же не забор.
Решил посмотреть устройство vk.com/js/api/share.js и что же там отправляется при клике на кнопку.
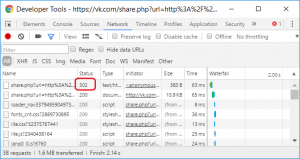
Параметры отправлялись, все честно, постом, НО, РЕДИРЕКТ (302), и все параметров больше нет, вот почему работал вариант с дописыванием параметров в урл. Редирект выполняется для смены протокола на https, у тех у кого сайт работает через https изначально никаких проблем нет.
 Для остальных простое решение, после инициализации первой кнопки добавляем такой код,
Для остальных простое решение, после инициализации первой кнопки добавляем такой код, VK.Share._base_domain = 'https:' + VK.Share._base_domain;усе, теперь форма будет отправляться на https и редиректа не будет.
Полный пример рабочего кода:
!function (d, id, pr1, pr2) {
var js = d.createElement("script");
js.src = "http://vk.com/js/api/share.js?90";
js.onload = js.onreadystatechange = function () {
if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") {
if (!this.executed) {
this.executed = true;
setTimeout(function () {
d.getElementById(id).innerHTML = VK.Share.button(pr1, pr2);
VK.Share._base_domain = 'https:' + VK.Share._base_domain;
}, 0);
}
}};
d.documentElement.appendChild(js);
}(document,"vk",{
url: document.URL,
title: 'Заголовок страницы',
description: 'Описание ...',
image: 'http://mysite.com/mypic.jpg',
noparse: true,
},{type: 'round', text: 'Поделиться',});
