В моем случае задача немного сложнее, текст не умещался совсем не много, не больше чем на 50%, потому нужно было его отобразить при наведении курсора.
Все очень легко, на помощь пришли, псевдокласс :hover и свойство direction: rtl. Все бы ничего, Firefox, Chrome, Opera, все отлично, IE приплыли.
 Ну раз уж, придется задействовать JavaScript, значит чуточку добавим требований, текст не будет просто переключаться с отображения, то с начала, то с конца, пусть он плавно прокручивается, тут и ограничение в 50% снимется.
Ну раз уж, придется задействовать JavaScript, значит чуточку добавим требований, текст не будет просто переключаться с отображения, то с начала, то с конца, пусть он плавно прокручивается, тут и ограничение в 50% снимется.Сляпал плагин, малютка, меньше сотни строк.
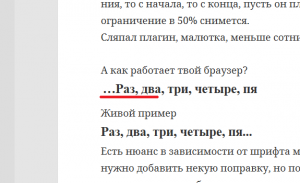
А как работает твой браузер?
Раз, два, три, четыре, пять, вышел зайчик погулять, заинька вышел… Вдруг охотник выбегает, прямо в зайчика стреляет, пиф-паф, ой-ой-ой, умирает зайчик мой, привезли его домой, оказался он живой
Живой пример
Раз, два, три, четыре, пять, вышел зайчик погулять, заинька вышел… Вдруг охотник выбегает, прямо в зайчика стреляет, пиф-паф, ой-ой-ой, умирает зайчик мой, привезли его домой, оказался он живой
Есть нюанс в зависимости от шрифта могут «уехать» точки, нужно добавить некую поправку, но пока править не стал, в моем случае все и так работало.
