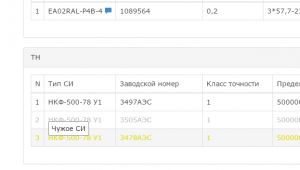
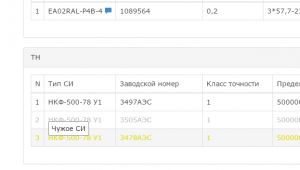
Задача, в таблице есть строки с некоторыми стилями флагами, код и js недоступен, только css, нужно проставить title атрибут, некий аналог.
tr.is-foreign:hover td:nth-child(2):before {
position: absolute;
background: #fff;
border: 1px solid grey;
border-radius: 3px;
color: #000;
padding: 4px 6px;
margin-top: -24px;
content: "\421\418\20\43D\430\20\0437\430\43C\435\43D\443";
}
От "Чужое СИ" взял Unicode Entities, получил %u0427%u0443%u0436%u043E%u0435%20%u0421%u0418
%u0 заменяем на \, %u на \ получаем значение content